Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读

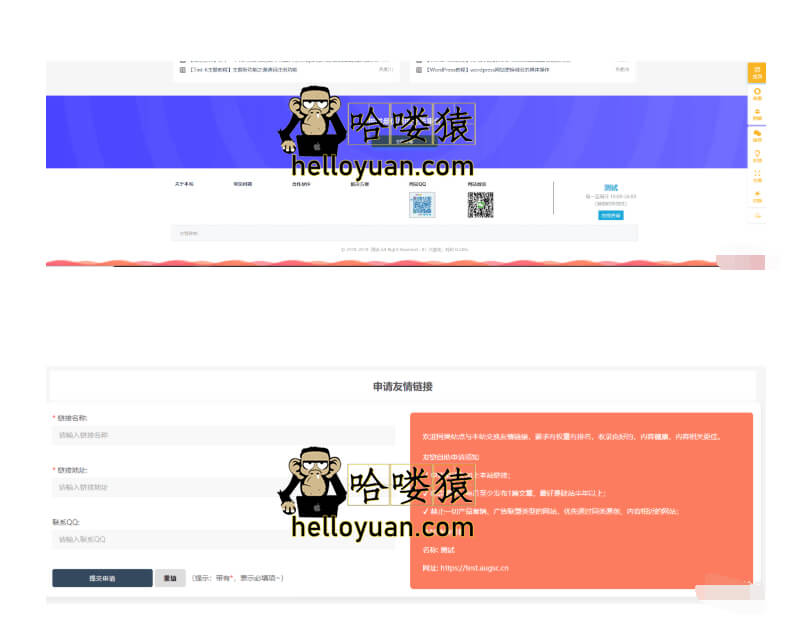
添加底部波浪效应,友谊链接添加友谊链接自助应用界面,添加VIP角标记,修改右悬挂导航效果演示
添加底部波浪效果
第一步:主题目录 -> footer.php 在“</footer>”后添加如下代码
<div class="waveHorizontals mobile-hide">
<div id="waveHorizontal1" class="waveHorizontal"></div>
<div id="waveHorizontal2" class="waveHorizontal"></div>
<div id="waveHorizontal3" class="waveHorizontal"></div>
</div>第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
.waveHorizontals {
width: 100 % ;
height: 20 px;
position: relative;
overflow: hidden;
z - index: 1;
background - color: #fff!important
}
.ripro - dark.waveHorizontals {
width: 100 % ;
height: 20 px;
position: relative;
overflow: hidden;
z - index: 1;
background - color: #181616 !important
}
# waveHorizontal1 {
-webkit - mask: url(.. / images / augsc_01.svg);
mask: url(.. / images / augsc_01.svg);
animation - delay: -2 s;
animation - duration: 12 s;
}#
waveHorizontal1,
#waveHorizontal2,
#waveHorizontal3 {
background - color: #f9b015!important;
}
.ripro - dark# waveHorizontal1 {
background - color: #f1f1f1!important;
}
.ripro - dark# waveHorizontal2 {
background - color: #f1f1f1!important;
}
.ripro - dark# waveHorizontal3 {
background - color: #f1f1f1!important;
}
.waveHorizontal {
width: 200 % ;
height: 100 % ;
display: block;
position: absolute;
left: 0;
bottom: 0;
background - repeat: repeat - x;
background - position: left bottom;
background - size: 350 px 100 % ;
transform - origin: 0 100 % 0;
animation - name: move;
animation - timing - function: linear;
animation - iteration - count: infinite;
}
@keyframes move { 0 % { transform: translate(-175 px, 0 px) scale(1, 1) } 50 % { transform: translate(-87 px, 0 px) scale(1, 0.5) } 100 % { transform: translate(0 px, 0 px) scale(1, 1) } }# waveHorizontal2 {
-webkit - mask: url(.. / images / augsc_02.svg);
mask: url(.. / images / augsc_02.svg);
animation - delay: -2 s;
animation - duration: 5 s;
}#
waveHorizontal3 {
-webkit - mask: url(.. / images / augsc_03.svg);
mask: url(.. / images / augsc_03.svg);
animation - delay: -1 s;
animation - duration: 3 s;
}
添加友情链接优化
第一步:主题目录打开 functions.php ,在最后添加如下代码
/*开启wordpress友情链接管理*/
add_filter( 'pre_option_link_manager_enabled', '__return_true' );第二步:主题目录 -> footer.php ,在“<?php if ( _cao( ‘cao_copyright_text’, ” ) != ” ) : ?>”前添加如下代码
<div class="codesign-dw">
<div class="col-xs-12 friend-links">
<ul class="codesign-fl">
<li class="codesign-fl-title">友情链接:</li>
<?php wp_list_bookmarks('title_li=&categorize=0&orderby=name&show_images=0'); ?>
</ul>
</div>
</div>第三步:主题目录 -> assets -> css -> diy.css 添加如下样式
.col-xs-12.friend-links {
padding: 14px;
}
.codesign-fl {
display: flex;
list-style: none;
padding: 0;
margin: 0;
font-size: 13px;
}
.codesign-fl li {
margin-left: 10px;
}
.codesign-fl a {
color: #949494;
}
.codesign-fl a:hover {
color: #058ff9;
}
.codesign-dw {
border: 1px dashed #ccc;
background-color: #f7f8fa;
text-shadow: #fff 0px 1px 0px;
}
.ripro-dark .codesign-dw {
border: 1px dashed #44444487;
background-color: #2d2d2d;
text-shadow: #000 0px 1px 0px;
}
添加友情链接自助申请界面
第一步:主题目录打开 functions.php ,搜索“pages/tags.php”(跟着教程走的童鞋请搜索“pages/vip.php”),换行添加如下代码
'pages/links.php' => array('自助友链', 'links'),第二步:主题目录 -> pages 目录下添加“links.php”,并在“links.php”中添加如下代码
<?php
/**
* Template name: 自助友链
* Description: A Friendship link page
*/
get_header();
?>
<?php
if( isset($_POST['blink_form']) && $_POST['blink_form'] == 'send'){
global $wpdb;
// 表单变量初始化
$link_name = isset( $_POST['blink_name'] ) ? trim(htmlspecialchars($_POST['blink_name'], ENT_QUOTES)) : '';
$link_url = isset( $_POST['blink_url'] ) ? trim(htmlspecialchars($_POST['blink_url'], ENT_QUOTES)) : '';
$link_description = isset( $_POST['blink_lianxi'] ) ? trim(htmlspecialchars($_POST['blink_lianxi'], ENT_QUOTES)) : ''; // 联系方式
$link_target = "_blank";
$link_visible = "N"; // 表示链接默认不可见
// 表单项数据验证
if ( empty($link_name) || mb_strlen($link_name) > 20 ){
wp_die('连接名称必须填写,且长度不得超过30字');
}
if ( empty($link_url) || strlen($link_url) > 60 || !preg_match("/^(https?:\/\/)?(((www\.)?[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)?\.([a-zA-Z]+))|(([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5])\.([0-1]?[0-9]?[0-9]|2[0-5][0-5]))(\:\d{0,4})?)(\/[\w- .\/?%&=]*)?$/i", $link_url)) { //验证url
wp_die('链接地址必须填写');
}
$sql_link = $wpdb->insert(
$wpdb->links,
array(
'link_name' => '【待审核】--- '.$link_name,
'link_url' => $link_url,
'link_target' => $link_target,
'link_description' => $link_description,
'link_visible' => $link_visible
)
);
$result = $wpdb->get_results($sql_link);
wp_die('亲,友情链接提交成功,【等待站长审核中】!<a href="'.$_SERVER["REQUEST_URI"].'">点此返回</a>', '提交成功');
}
get_header();
?>
<div id="main">
<div class="container">
<div class="card-header bg-transparent">
<h3 class="mb-0" style="text-align: center;">申请友情链接</h3>
</div>
<div class="srcdict-yqlj">
<div class="col-lg-6 col-12">
<!--表单开始-->
<form method="post" class="mt20" action="<?php echo $_SERVER["REQUEST_URI"]; ?>">
<div class="form-group">
<label for="blink_name"><font color="red">*</font> 链接名称:</label>
<input type="text" size="40" value="" class="form-control" id="blink_name"placeholder="请输入链接名称" name="blink_name">
</div>
<div class="form-group">
<label for="blink_url"><font color="red">*</font> 链接地址:</label>
<input type="text" size="40" value="" class="form-control" id="blink_url"placeholder="请输入链接地址" name="blink_url">
</div>
<div class="form-group">
<label for="blink_lianxi">联系QQ:</label>
<input type="text" size="40" value="" class="form-control" id="blink_lianxi"placeholder="请输入联系QQ" name="blink_lianxi">
</div>
<div>
<input type="hidden" value="send" name="blink_form">
<button type="submit" class="btn btn-primary">提交申请</button>
<button type="reset" class="btn btn-default">重填</button>
(提示:带有<font color="red">*</font>,表示必填项~)
</div>
</form>
<!--表单结束-->
</div>
<div class="col-lg-6 col-12">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="col-md-10 mt20 col-md-offset-2 view clearfix">
<?php if(function_exists('cmp_breadcrumbs')) cmp_breadcrumbs();?>
<p class="mt20">欢迎同类站点与本站交换友情链接,要求有权重有排名,收录良好的,内容健康,内容相关更佳。</p> <!--根据自身修改-->
<p class="mt20"><strong>友链自助申请须知</strong></p>
<p>✔ 申请前请先加上本站链接;</p>
<p>✔ 稳定更新,每月至少发布1篇文章,最好是建站半年以上;</p>
<p>✔ 禁止一切产品营销、广告联盟类型的网站,优先通过同类原创、内容相近的网站;</p>
<p class="mt20"><strong>本站链接信息</strong></p>
<?php echo sprintf( '<p>名称: %s</p>',esc_attr(get_bloginfo( 'name'))); ?></p>
<?php echo sprintf( '<p>网址: %s</p>',esc_attr(get_bloginfo( 'url' ))); ?></p>
</article>
</div>
</div>
</div>
</div>
<?php endwhile; else: ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>第三步:主题目录 -> assets -> css -> diy.css 添加如下样式
/*自助申请友情链接*/
@media screen and (max-width: 750px) {
.container .row .card {
width: 100%
}
}
.container .row .pricing-deco .deco-layer {
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.container .row .pricing-deco:hover .deco-layer--1 {
-webkit-transform: translate3d(15px, 0, 0);
transform: translate3d(15px, 0, 0);
}
.container .row .pricing-deco:hover .deco-layer--2 {
-webkit-transform: translate3d(-15px, 0, 0);
transform: translate3d(-15px, 0, 0);
}
.srcdict-yqlj {
margin-left: -10px;
margin-right: -10px;
display: flex;
background: #fff;
border: 1px solid rgba(0, 0, 0, 0.05);
border-radius: 6px;
box-shadow: 0 4px 12px 0 rgba(52, 73, 94, 0.1);
}
.clearfix {
color: #fff;
background-color: #fc7c5f;
margin-top: 1rem;
padding: 1rem 1.5rem;
border: 1px solid transparent;
border-radius: .375rem;
max-width: 100%;
}
.mt20 {
margin-top: 20px;
margin-bottom: 15px;
}
.ripro-dark .article-copyright {
background: #f0f0f0;
;
border: 1px dashed #232425;
}
.ripro-dark #help h2,
#down h2,
.ripro-dark #help dt {
color: #eee;
}
.card-header {
padding: 1.25rem 1.5rem;
font-size: 1.0625rem;
background-color: #fff;
}
.card-header:first-child {
border-radius: calc(.375rem - 1px) calc(.375rem - 1px) 0 0;
}添加资源VIP角标
第一步:主题目录 -> inc -> theme-functions.php ,搜索“// 获取图片高度”,在“<div class=”entry-media”>”后添加如下代码
<?php if ((_get_post_shop_hide()) ||(_get_post_price()!=0)&& _cao('grid_is_price',true)){
echo '<i class="vwip30"></i>';
}else{
echo '<i class="vwip10"></i>';
}?>第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
.vwip30 {
background-position: -40px 0
}
.vwip10,
.vwip30 {
position: absolute;
z-index: 10;
border-radius: 5px 0 0 0
}
.vwip10,
.vwip30 {
display: inline-block;
background-image: url(../images/tuyiyi_vip4_1.png);
background-size: auto 40px;
vertical-align: middle;
height: 40px;
width: 40px;
}
.vvip10,
.vwip10 {
background-position: 0 0
}


0 评论