Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
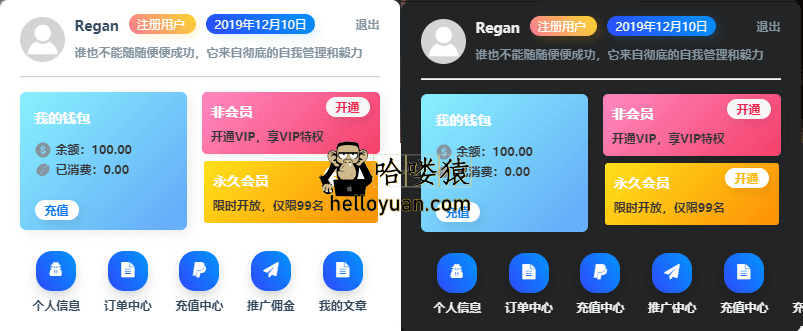
效果一

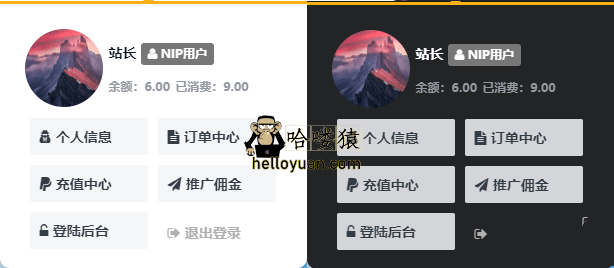
效果二

注意:RiPro 主题的时间是VIP到期的时间,然而这个美化方法是用户注册的时间
操作方法:
- 主题目录:parts -> navbar.php 文件,在“<div class=”actions”>"后添加如下代码
<div title="加入VIP,免费下载全站素材" class="menu-head_you-container"> <ul id="menu-head_you" class="menu"> <li id="menu-item-967" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-967"> <a href="vip"><i class="fa fa-diamond"></i> 开通会员</a> </li> </ul> </div> - 主题目录:assets -> css -> diy.css 文件,添加如下样式
*nav设置开始*/ .navbar{height:72px;} .header-gap{height:72px;} .navbar .hhnavwarp:hover .Huserxiala{display:block;} .navbar .menu-item>a{font-weight:400;} .ripro-dark .navbar .menu-item>a{color:rgba(255,255,255,1);} .sub-menu:before{content:'';width:20px;height:20px;border-radius:1px;background-color:#fff;-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;top:-5px;left:40px;z-index:0;} .navbar .user-pbtn{height:80px;} .navbar .user-pbtn:hover span{color:#f9b015;} .navbar .login-btn{margin:0 20px;color:#4d555d;background-color:#ffffff00;font-size:14px;} .navbar .actions>div+div{font-weight:700} .navbar .actions>div+div{margin-left:5px;font-weight:700;} .navbar .navbar-button,.off-canvas .canvas-close{background-color:#f7f7ff;border:1px solid #f7f7ff;color:#f9b015;background-image:none;-webkit-animation:none;} .burger{background-color:#f7f7ff;border:1px solid #f7f7ff;color:#f9b015;} .burger:before,.burger:after{background-color:#f9b015;} .actions .burger:before,.actions .burger:after{content:none;} .menu-head_you-container li a{margin:0 10px;color:#333;font-size:14px;} .sub-menu li>a:hover:before,.sub-menu li.current_page_item>a:before,.sub-menu li.current-menu-item>a:before,.sub-menu li.current_page_ancestor>a:before,.sub-menu li.current-menu-ancestor>a:before,.sub-menu li.current-menu-parent>a:before{opacity:1;} .sub-menu li>a:hover,.sub-menu li.current_page_item>a,.sub-menu li.current-menu-item>a,.sub-menu li.current_page_ancestor>a,.sub-menu li.current-menu-ancestor>a{color:#f9b015;padding-left:1.75rem;opacity:1;} .sub-menu li a{font-size:.875rem;padding:.5rem 1rem .5rem 1.5rem;position:relative;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;-ms-transition:all .3s ease;-o-transition:all .3s ease;transition:all .3s ease;} .sub-menu li a:before{content:'';height:1px;width:10px;background-color:#f9b015;opacity:0;-webkit-transition:all 300ms linear 0ms;-khtml-transition:all 300ms linear 0ms;-moz-transition:all 300ms linear 0ms;-ms-transition:all 300ms linear 0ms;-o-transition:all 300ms linear 0ms;transition:all 300ms linear 0ms;position:absolute;left:.75rem;top:50%;-webkit-transform:translate(0%,-50%);-khtml-transform:translate(0%,-50%);-moz-transform:translate(0%,-50%);-ms-transform:translate(0%,-50%);-o-transform:translate(0%,-50%);transform:translate(0%,-50%);} @media (min-width:750px){.module.slider .post{height:400px;} .menu-head_you-container{display:block !important;} .site-header .burger,.site-header .search-open,.site-header .login-btn,.site-header .tap-dark{margin-top:25px!important;}} /*nav设置结束*/



0 评论