Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
这是WordPress-用户交互教程的最后一篇教程文章了哦,如果您有哪里不明白的地方,欢迎给哈喽猿留言
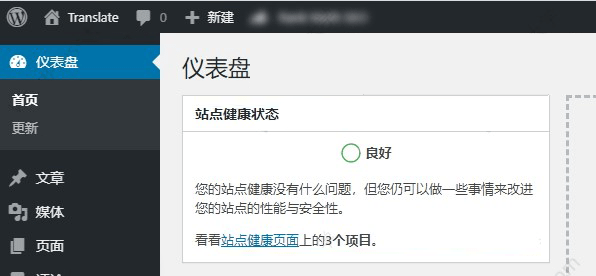
删除站点健康仪表板

如果您支持一个您看不到的简单"站点健康状态"实用程序,您可以单击仪表板右上角的"选项"并取消选中。
如果您希望完全删除此实用程序(对于所有用户),可以使用以下代码将其添加到主题的Functions.php文件中
/**
* 移除站点健康状态小工具
* https://www.wpdaxue.com/wordpress-remove-site-health.html
*/
function wpkj_remove_dashboard_widget() {
remove_meta_box( 'dashboard_site_health', 'dashboard', 'normal' );
}
add_action('wp_dashboard_setup', 'wpkj_remove_dashboard_widget' );移除 工具-站点健康 菜单

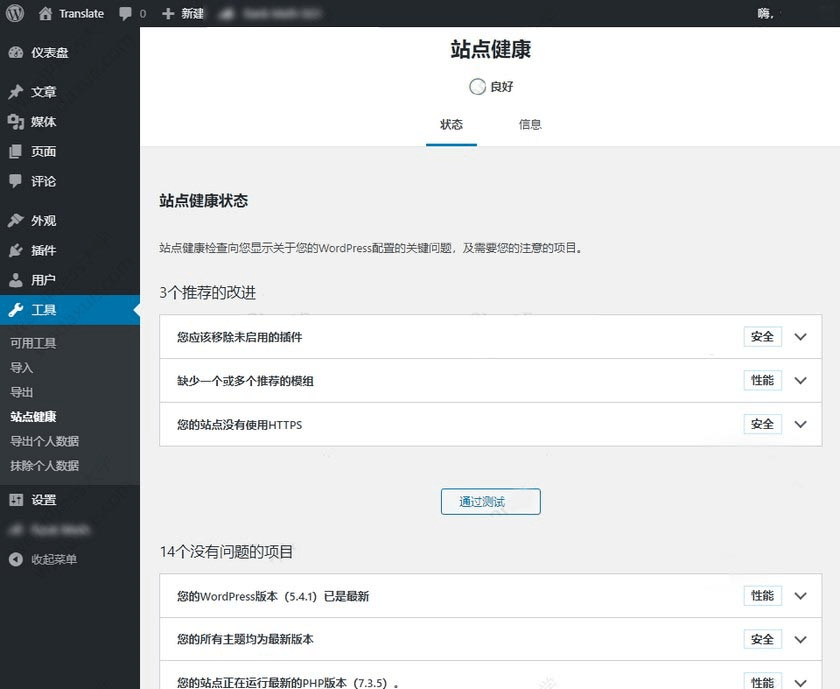
如上图所示,我们可以在 工具-站点健康 菜单进入到站点健康信息页面,如果你想去掉这个菜单,可以使用下面的代码,同样添加到主题的 functions.php 即可
/**
* 移除 工具-站点健康 菜单
* https://www.wpdaxue.com/wordpress-remove-site-health.html
*/
function wpkj_remove_site_health_menu(){
remove_submenu_page( 'tools.php','site-health.php' );
}
add_action( 'admin_menu', 'wpkj_remove_site_health_menu' );禁用站点健康邮件通知
如果网站存在致命错误,导致网站无法正常访问,WordPress会发送邮件通知给管理员,以便可以及时处理网站错误。当然,如果你真的想禁用掉这个邮件通知,以下两种方法均可实现。
方法1:在wp-config.php添加定义:
define( 'WP_DISABLE_FATAL_ERROR_HANDLING', true );
方法2:在主题的functions.php中添加代码:
add_filter( 'wp_fatal_error_handler_enabled', '__return_false' );



0 评论