Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
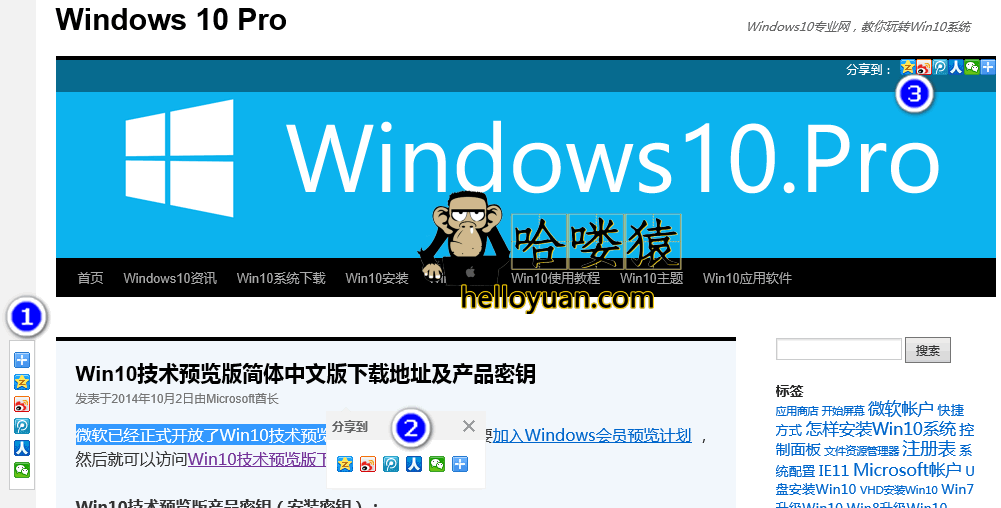
如你所见,旁边的百度共享按钮指的是上图中的1。这个百度共享按钮可以挂在页面的左侧,并与页面一起滚动直到显示出来;2是单词共享效果;3是图片共享效果。

以下三位好市民详细讲解了实现方法,参考了小鸟兄弟在HotNewsProPlus中的主题代码,原代码没有文字共享和图片共享的效果,三个好市民都做了一些修改,可以实现文字共享和图片共享效果,并可以在任意WordPress主题上添加百度共享按钮。
1.创建一个新文件share.php,并将以下代码粘贴到其中:
将这个share.php文件上传到当前主题的根目录。
2.将以下样式代码添加到主题的style.css中:
#share{display:block;width:35px;margin-left:-517px;position:fixed;left:50%;top:420px;_margin-left:-515px;_position:absolute;_margin-top:420px;_top:expression(eval(document.documentElement.scrollTop));}
.share{background:#fff;width:24px;border-left: 1px solid #ccc;border-right: 1px solid #ccc;}
.share_top{position:relative;background:#fff;width:24px;height:8px;border-top:1px solid #ccc;border-left: 1px solid #ccc;border-right: 1px solid #ccc;}
.share_bottom{position:relative;background:#fff;width:24px;height:8px;margin:0 0 10px 0;border-left: 1px solid #ccc;border-right: 1px solid #ccc;border-bottom:1px solid #ccc;}
.bdsharebuttonbox{padding:0 0 0 4px !important;}
.bdsharebuttonbox a{width:16px !important;padding:0 !important;margin:3px 0 !important;}
3.将调用share.php文件的代码添加到主题的footer.php就在</body>之前:
<?php get_template_part( 'share' ) ?>


0 评论