Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
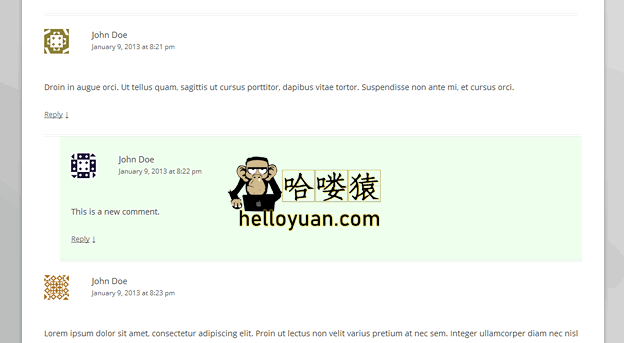
如果用户对您的文章感兴趣,并且他可能会注意您文章上的评论,我们如何让用户知道自他上次访问以来添加了哪些评论,这可以由注释SinceLastVisit今天推荐的。
CommentsSinceLastVisit记录用户最后一次通过Cookie访问每篇文章的时间,然后在之后的新注释中添加一个CSS类和相应的突出显示样式。这样,下次用户来的时候(当然是同一个浏览器,不需要清空Cookie),您可以清楚地看到新的内容了。

下载插件:https://static.wpdaxue.com/img/2014/04/comments-since-last-visit.zip
如果您不想使用插件,也可以尝试根据插件源代码编译的代码(未经测试,欢迎反馈),并在主题中添加Functions.php:
/**
* WordPress 高亮显示用户上次访问后新增的评论内容
* https://www.wpdaxue.com/comments-since-last-visit.html
*/
add_action( 'get_header', 'wpdx_last_visit_cookie' );
function wpdx_last_visit_cookie()
{
// 只对文章和页面这类页面生效
if ( is_singular() )
{
// 获取当前文章的ID
$id = get_the_ID();
// 获取当前时间
$current_time = strtotime( current_time( 'mysql' ) );
// 查看是否 cookie 已经存在,如果是,获取 last_visit
if ( isset( $_COOKIE['last_visit'] ) )
{
$latest_visit = json_decode( stripslashes( $_COOKIE['last_visit'] ), true );
// 只保留最后 50 篇文章,防止cookie过大
if ( count( $latest_visit ) >= 50 )
{
$latest_visit = array_diff( $latest_visit, array( min( $latest_visit ) ) );
}
}
// 只保留这篇文章的 cookie 90天
$latest_visit[$id] = $current_time;
setcookie( 'last_visit', json_encode( $latest_visit ), time()+3600*2160 );
}
}
add_filter( 'comment_class', 'wpdx_last_visit_comment_class' );
function wpdx_last_visit_comment_class( $classes )
{
// 获取评论的时间
$comment_time = strtotime( get_comment_date( 'Y-m-d G:i:s' ) );
if ( isset( $_COOKIE['last_visit'] ) ) {
$latest_visit = json_decode( stripslashes( $_COOKIE['last_visit']), true );
}
// 如果评论是用户上次访问之后新增的,就添加 new-comment 这个类
if ( $comment_time > $latest_visit[get_the_ID()] )
{
$classes[] = 'new-comment';
}
return $classes;
}
// 添加高亮样式
add_action( 'wp_enqueue_scripts', 'wpdx_last_visit_styles' );
function wpdx_last_visit_styles()
{
echo '<style>.new-comment { background-color: #f0f8ff; }</style>';
}



0 评论