Hello,嗨,大家好,我是哈喽猿。
这里是哈喽猿网
今天推送的是wordpress教程的文章,感谢您宝贵的时间阅读
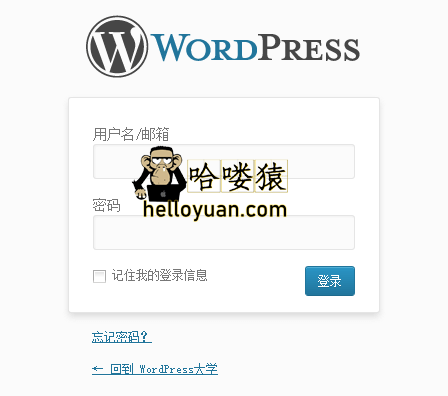
允许WordPress站点通过用户名或邮箱登录是提高用户体验的好方法,毕竟,很多时候,用户不记得他们注册的用户名。同时,我们将将默认用户名更改为用户名/邮箱:

将下面的代码添加到当前主题的 functions.php 文件即可
//让WordPress支持用户名或邮箱登录
function dr_email_login_authenticate( $user, $username, $password ) {
if ( is_a( $user, 'WP_User' ) )
return $user;
if ( !empty( $username ) ) {
$username = str_replace( '&', '&', stripslashes( $username ) );
$user = get_user_by( 'email', $username );
if ( isset( $user, $user->user_login, $user->user_status ) && 0 == (int) $user->user_status )
$username = $user->user_login;
}
return wp_authenticate_username_password( null, $username, $password );
}
remove_filter( 'authenticate', 'wp_authenticate_username_password', 20, 3 );
add_filter( 'authenticate', 'dr_email_login_authenticate', 20, 3 );
//替换“用户名”为“用户名 / 邮箱”
function username_or_email_login() {
if ( 'wp-login.php' != basename( $_SERVER['SCRIPT_NAME'] ) )
return;
?><script type="text/javascript">
// Form Label
if ( document.getElementById('loginform') )
document.getElementById('loginform').childNodes[1].childNodes[1].childNodes[0].nodeValue = '<?php echo esc_js( __( '用户名/邮箱', 'email-login' ) ); ?>';
// Error Messages
if ( document.getElementById('login_error') )
document.getElementById('login_error').innerHTML = document.getElementById('login_error').innerHTML.replace( '<?php echo esc_js( __( '用户名' ) ); ?>', '<?php echo esc_js( __( '用户名/邮箱' , 'email-login' ) ); ?>' );
</script><?php
}
add_action( 'login_form', 'username_or_email_login' );


0 评论